Next.Js Framework: The Next Big Thing of 2022
Did you know that two-thirds of web usage is on mobile devices? This makes it very important to optimize websites or build web apps for the best mobile experience. For this reason, you need reliable technology to build high-performance web apps and super-fast static websites. Next.js framework is a famous open-source JavaScript framework for developing top-performing web applications.
It has better functionality for Server-Side Rendering (SSR) and (SSG) Static-Site Generation that helps in developing web apps. Furthermore, the best feature that makes Next.js a beneficial tool is that it allows developers to use Next.js with React. Thus, In this blog, we are going to learn how Next.js is set to become the next big thing in 2022.
Popularity of Next.js
- Next.js is used by the biggest companies like Netflix, Twitch, Starbucks, Nike, Hulu, TikTok, and more.
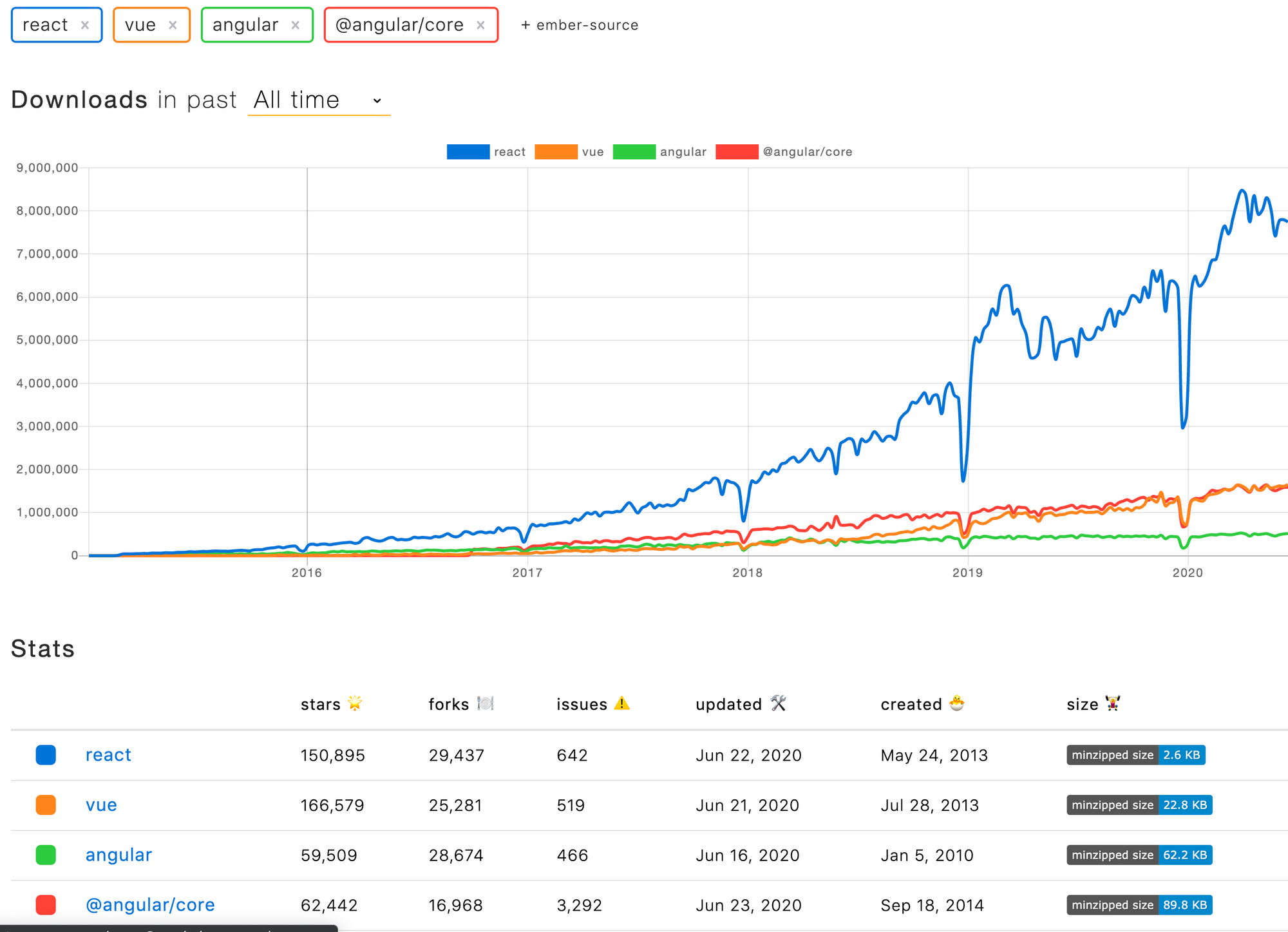
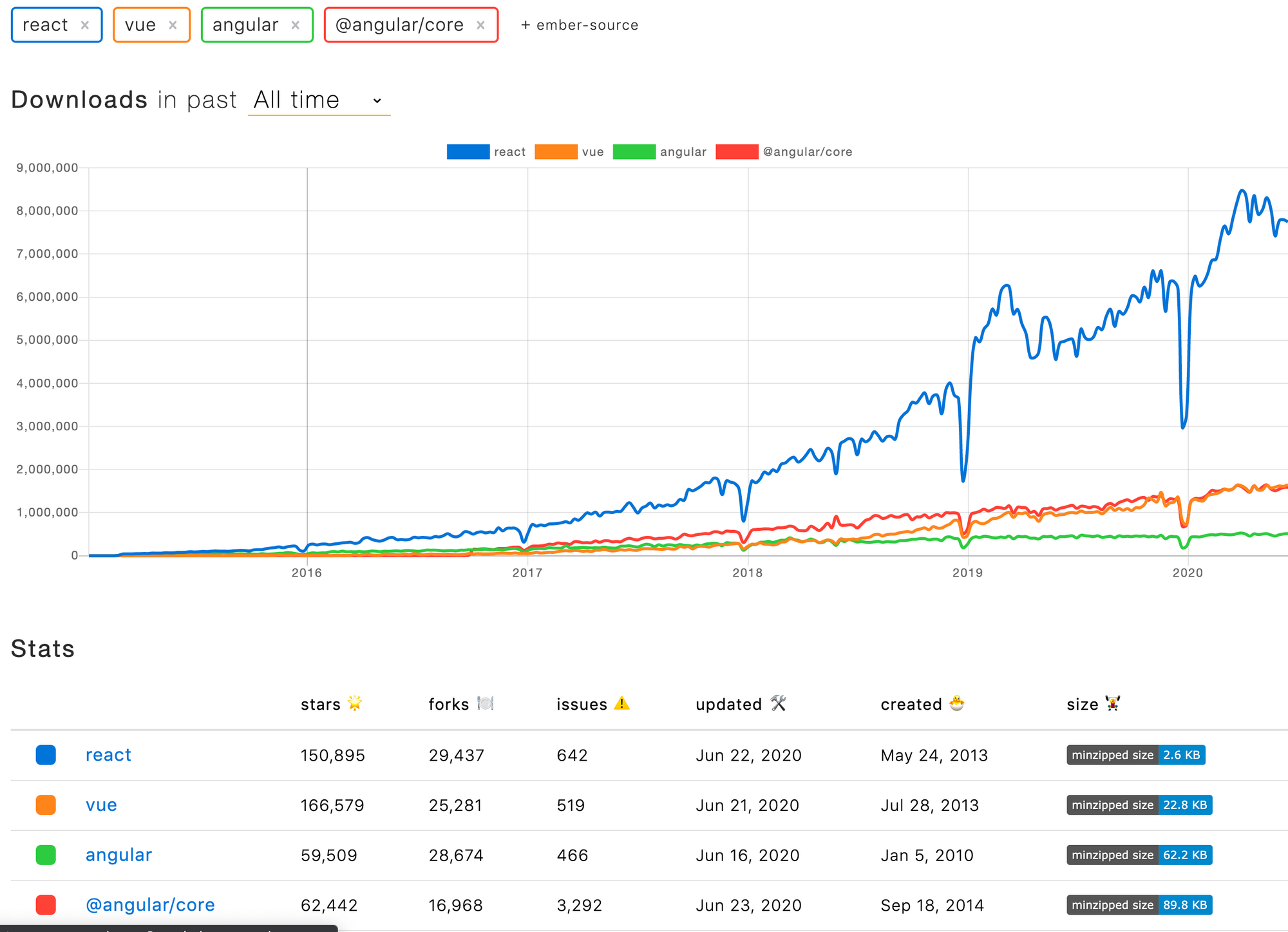
- It is considered one of the fastest-growing React frameworks.
- Google favors websites built with the Next.js framework by ranking them higher
- Next.js saw over 6 million downloads since its inception
- It also witnessed a 50% usage growth from October 2020 to June 2021


The way Next.js is gaining huge popularity in the web application development community for its capability to manage the development of universal JavaScript applications. Ultimately, this creates the question- ‘is Next.js set to become the next big thing in 2022?’
Let’s learn a bit about Next.js to understand why it is so popular
What is Next.js?
Next.js is an open-source React-based framework for developing web applications with JavaScript. Furthermore, the architecture of the Next.js framework is similar to the React framework, it enables developers to create super fast and highly user-friendly static websites.
It has many built-in functions for generating static websites. Furthermore, you will also find server-side rendering to create web applications using React. Moreover, Next.js has Automatic Static Optimization that helps businesses develop hybrid applications which involve both server-side rendered and statically generated web pages.
Why Businesses Love Using Next.js


1. Faster Time to Launch
Next.js has a range of ready-to-use components and compatibility features that allow you to develop MVP quickly. In fact, it allows you to take feedback from real users immediately and make suitable changes while saving time and budget.
2. Better UX
This framework has good functions that give full freedom to design the front-end part of your web application. Thus, you can easily align the UX design of the web app with your business goals.
3. SEO-Friendly
One of the top advantages of using Next.js is its SEO friendliness. In fact, it uses server-side Rendering (SSR) which helps in increasing organic traffic. Therefore, you can improve high intent keywords in the top ranking, and improve visibility on the search engines. Ultimately, SEO rankings are everything when it comes to engaging more users on a website.
4. Omnichannel Features
Web apps and websites which are built with Next.js can work on any device and are easily accessible to any user.
5. On-Demand Support
Since Next.js is a React-based framework, it gives you broad options for choosing other front-end developers. Thus, you don’t need to start the entire web app development from scratch once again.
6. Better Conversion Rate
Next.js framework has useful features that allow developers to create SEO and user-friendly websites and web applications that load faster. Plus, they also offer enhanced user experience and better accessibility that helps in conversion. Ultimately, a higher conversion rate helps businesses to grow their userbase.
7. Good Community Support
Since Next.js is growing as a popular framework for web app development, many top brands are already using this technology and contributing to its growth. As a result, this usage has increased the popularity of Next.js in the web development community in 2022. Ultimately, good community support is always necessary for effective mobile or web development. Thus, more and more businesses are getting interesting in the Next.js framework.
Why Developers Love Using Next.js
The best part that makes Next.js lucrative is its similar features like React development which saves a lot of time and effort while creating web applications and static websites. In fact, the web app development company prefers using the Next.js framework over other frameworks. Moreover, there are many other benefits does NextJs provide to the developer such as;
#. TypeScript Support
It has automatic TypeScript configuration and compilation support
#. CSS Parsers
Next.js developers can import CSS files from a JavaScript file with better CSS handling.
#. Zero Config
This framework offers automatic compilation and bundling to let you focus on the business logic of your web application, rather than application logic.
#. SSG and SSR
Next.js offer a hybrid system of Server Side Generation and Server-Side Rendering for pre-rendering pages or request time in a single project
#. Fast Refresh
Its faster development and live-editing experience make it a good choice.
#. Incremental Static Regeneration
Developers can update their application by re-rendering in the background by making static content into a dynamic one.
#. Data Fetching
This function support rendering the content in multiple ways depending on the application’s use case. Furthermore, by updating or making content with ISR, developers can prerender with server-side rendering (SSR) or static site generation (SSG).
#. Automatic Code Splitting
It automatically decreases the size of the page by splitting the code and serving components only when it is required. Moreover, it also lets modules be automatically imported due to the dynamic import feature.
| Features that Make the Next.js a Popular Framework | |||
| Automatic Routing | Single File Components | Server Rendering | ESLint |
| Built-in CSS | Image Component & Optimization | Static File Sharing | Dynamic Components |
| Ecosystem Compatibility | Automatic Code Splitting | Prefetching | Fast Refresh |
| Supported Browsers & Features | Routing | Lazy Routing | Data Fetching |
| Static Exports | TypeScript Support |
How Next.js 12.1 Release Could Be the Next Big Thing of 2022?
The number of benefits of Next.js is growing with every release and so its future is getting more promising than ever. Recently, in Feb 2022, Next.js 12.1 (the latest version) was released with a pack of new features which gives good signs of its bright future in the web development sector.
Let’s check out the exclusive improvements in the new release;
-
Rapid Web Development
The latest Next.js 12.1 comes with a new Rust compiler that takes the advantage of native compilation. Thus, it empowers developers to build the application with better speed and refresh times. Ultimately, developers love rapid web development in the age of multiple projects.
-
Zero-Config Jest Plugin
The new Next.js 12.1 automatically configures with the help of a Rust-based compiler to transform the files.
-
Middleware
It is one of the unique features of Next.js 12.1 which gives the advantage of static caching with the power of dynamic execution. Previously, developers had to select between CDN or Server-side rendering in web development. However, the latest Edge functions make it possible so easily. Thus, you can now execute flexible functions or middleware just before the CDN request accomplishes.
-
Support for React 18 on the Server-Side
The React 18 version is set to release with further advancement. In fact, the Next.js 12.1 framework has supportive features for React 18 development like HTML server-side streaming, React server-side components, etc.
-
Self-hosted Next.js improvements
Next.js automatically builds a standalone folder that copies only the essential files which results in 80 per cent reduced Docker images.
-
Collaborative Live Coding
Today, when the demand for hiring remote developers grows, businesses are looking for solutions which can allow them to use multiple developers simultaneously for a common platform. Accordingly, Next.js 12.1 comes with a collaborative live coding facility. In fact, you can code, share and edit instantly within your browser.
The Relation of Next.js with React.js
Next.js uses React.js in many ways to build superfast web applications and static websites. Furthermore, Next.js provides several features which are found in other JavaScript-based frameworks like React.js.
That is why Next.js is usually defined as a React-based framework. In fact, it uses similar features. In fact, it allows developers to import source code during web app development. Moreover, Next.js is known for its high reliability due to its beneficial features that could often help a web app development company to create scalable applications.
Factors that make Next.js relatable to React.js
- Subordinates
- Documentation
- Pre-Written Code
- Classes
- Message Templates
- Values or Type Specifications
- Configuration Data
- Help Data
Famous Use Cases that Could Make Next.JS the Next Big Thing of 2022
By taking the help of Next.js, developers and users can build the following digital products and interfaces;
MVP (Minimum Viable Product) –
Many businesses have to rely on MVP to get a demo version of the final product. In fact, an MVP consists of enough features to validate a product idea during the development cycle. Thus, Next.js is a great framework to create proper MVPs. Moreover, it could also help businesses to alter or integrate products according to early user feedback.
Jamstack Websites –
It has become the latest standard architecture in the web context. In fact, JAMstec could be considered a modern web development architecture that emerged from JavaScript, Markup (JAM), and APIs. Above all, Next.js is ideal for using this technique for developing web apps and websites.
Web Portals –
It is a web-based platform that collects information from various sources into a single user interface. In fact, web portals have to display this information to the users in the most convenient and relevant way. Lastly, Next.js is given huge importance for building innovative digital systems that help to improve the digital experience for customers.
Single Web Pages –
They are just single-page websites consisting of one HTML page. However, Next.js is often preferred by a web app development company to easily build these single web pages.
Static Websites –
They are just stationary web pages without any interactive component. Furthermore, plain HTML is used for the coding part of such websites. However, these days Next.js is often used for building static websites. In fact, it is an ideal approach for building small-scale sites.
SaaS Products –
A prominent web app development company prefers Next.js to build SaaS products. This internet software is being hosted by a central provider and provides access to every user. Ultimately, Next.js could be a significant factor in the growth of the SaaS industry with proper mobile app development.
eCommerce and Retail Websites –
These websites witness a lot of engagement and activities. Thus, using Next.js enables smooth operations related to the sale and purchase of products and services, payment transactions, etc. As a result, many online businesses are looking forward to using Next.js in eCommerce web and mobile app development.
Dashboards –
Next.js is very suitable for building dashboards that give a complete visual representation of user data and analytics. Furthermore, the admins are able to get valuable tools and critical data shown on the dashboard itself with proper mobile app development.
Progressive Web Applications (PWA) –
Next.js is very robust and reliable for building PWAs with standard web technologies like HTML, CSS, and JavaScript. Furthermore, these apps are very flexible and portable.
Interactive User Interfaces –
It is the point of interaction and communication where humans and computers meet. Therefore, by using Next.js, developers can build interfaces which help users to interact with a program or website.
Summing Up
Next.js is a highly advantageous framework that gives huge benefits. It is lightweight, super-fast, and requires fewer resources to build a high-performing website and web application. Thus, if you have the vision to create a web application that serves millions of users and engages them effectively and intuitively, the Next.js framework can help you make it possible.
You can improve your page speed, SEO, and UX at low costs. Furthermore, with the release of the latest Next.js 12.1, developers will be more empowered to use its advantages with React to build business-oriented sites and web applications.
Collaborate with MobileCoderz – a premier web app development company that can help you create high-performing static websites and web applications with the Next.js framework. Moreover, we have the industry’s best Next.js and React developers who have delivered many successful business solutions.
-

 How Much Does it Cost to Build an MVP App in 2024?
How Much Does it Cost to Build an MVP App in 2024? -

 How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry?
How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry? -

 How AI is Changing the Landscape of the Online Food Delivery Industry?
How AI is Changing the Landscape of the Online Food Delivery Industry?